Firebug est un add-on de Firefox qui regroupe de multiples outils de développement. Il affiche la structure et les différentes informations de la page web affichée dans le navigateur et se montre très utile pour faire du debuguage en « live » des différents éléments intervenant dans des processus de tracking : HTML, DOM, JS, Cookies, Requetes HTTP, etc. Son grand intérêt vient du gain de temps engendré par l’interactivité qu’il permet en naviguant de clic en clic.
Ci-dessous les principales caractéristiques et avantages de Firebug :
- La console permet de consulter rapidement les erreurs identifiées. Il est possible en un clic d’aller au fichier et à la ligne qui pose problème.
- L’inspecteur HTML permet de visualiser rapidement l‘arborescence du html ou de connaitre le chemin CSS ou Xpath.
- L’inspecteur HTML encadre dans la page web l’élément sélectionné dans l’inspecteur HTML. Et inversement. Utile pour trouver rapidement la balise correspondante à un élément de la page web.
- Dans la même vue, pour un élément HTML, toutes ses propriétés CSS et DOM sont également affichées (avec le fichier et la ligne correspondante). Pas besoin de jongler entre différents onglets.
- Il est possible d’éditer « à la volée »‘ le HTML ou CSS et de visualiser « en direct » sur la page web les impacts.
- L’inspecteur DOM permet de bien visualiser tout l’arbre DOM et de faire des recherches dedans. Des liens vers les fichier JS sont présents pour les fonctions JS. Utile pour retrouver un objet DOM et vérifier d’un coup plusieurs variables
- L’inspecteur Javascript permet d’utiliser des breakpoints (à la place d’alert) pour tester chaque étape du code en le laissant propre (sans rajout de code supplémentaire juste pour le test). Lors du test du code JS, cela permet de s’arrêter pour voir les variables utilisées, en mémoire à ce point d’arrêt. De plus, il est possible d’utiliser des espions ou de mettre des infos dans la console (via console.log()). Utile pour debuguer du JS et visualiser toutes les variables concernées.
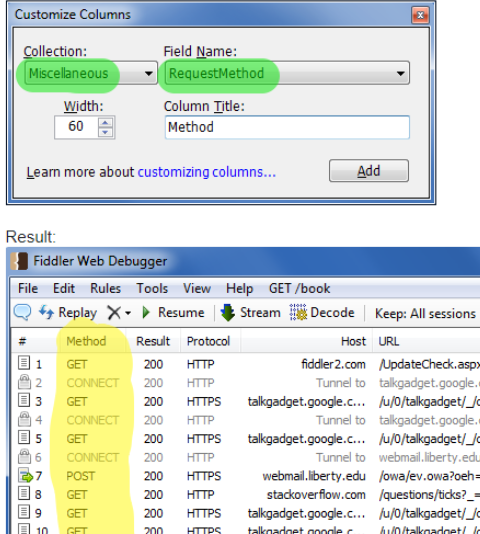
- L’inspecteur Réseau (HTTP) permet de visualiser l’enchainement des requetes et réponses avec comme principales informations : headers, temps de reponse, affichage pertinent des variables du querystring de la requête, affichage du contenu de la réponse. Il est possible de lancer une recherche dans les contenus des réponses. Utile pour comprendre la pile de requête (quelle requête en appelle une autre) et pour debugguer de l’AJAX (un clic sur une requête affiche en même temps les headers, les données transmises et la réponse).
- L’inspecteur Cookies (avec l’extension Firecookie) permet de visualiser le contenu des cookies. Il est possible de lancer une recherche dedans ou de les trier par domaine, taille, etc. Le plus utile reste la possibilité de modifier « à la volée » le contenu d’un cookie.
Les liens pour installer Firebug (et son extension Firecookie) avec Firefox :
https://addons.mozilla.org/fr/firefox/addon/firebug/
https://addons.mozilla.org/fr/firefox/addon/firecookie/
D’autres extensions existent comme par exemple EventBug pour tracer les évènements.