Dans certains cas, quand un script R met du temps à s’executer, il peut être utile d’afficher une pop-up à la fin d’execution du script. Cela permet de travailler sur autre chose (en-dehors de R) pendant que le script s’execute […]
webanalytix
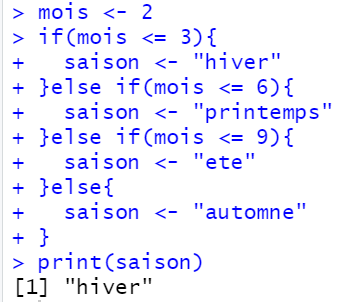
Pour faire des conditions dans R, la methode est similaire à celle du Javascript. Avec l’utilisation de if(){}else if(){}else{} Par exemple, à partir du numero d’un mois, on peut lui attribuer une saison à l’aide des conditions de la manière […]
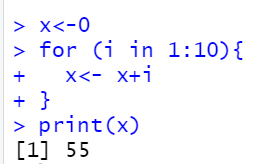
Il est utile de faire des boucles avec R pour automatiser des process. Cela peut être fait avec une methode similaire à celle en Javascript (avec « for »). La methode consiste à définir la condition pour que la boucle perdure et […]
Pour travailler avec certaines chaines de caracteres, les accents peuvent poser problème. Il est conseiller de les remplacer par des caractères sans accent. Pour arriver à ce résultat, il est possible d’utiliser la fonction iconv() qui change l’encodage. Ainsi en […]
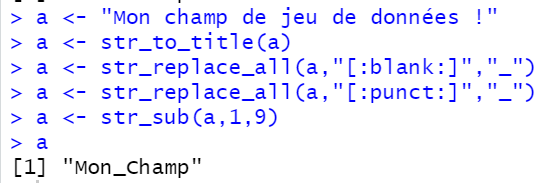
La librairie stringr permet de manipuler facilement des chaines de caractères pour extraire et/ou modifier certaines parties. Elle est souvent utile lors du « nettoyage » des jeux de données avant d’attaquer la vraie analyse de données. Pour illustrer l’utilisation de cette […]
Pour importer un fichier excel dans R, il est possible d’utiliser la librairie readxl et la fonction read_excel(). Ainsi, les données sont importées dans un dataframe. Cela fonctionne autant pour les fichiers .xls et .xlsx Apres avoir installé et activé […]
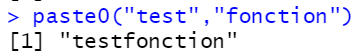
Pour concaténer des valeurs et variables dans R, il est possible d’utiliser la fonction paste(). Cette fonction est native et ne nécessite pas d’installer une librairie. Elle accepte les parametres suivants : Par exemple, pour concaténer « test » et « fonction », il […]
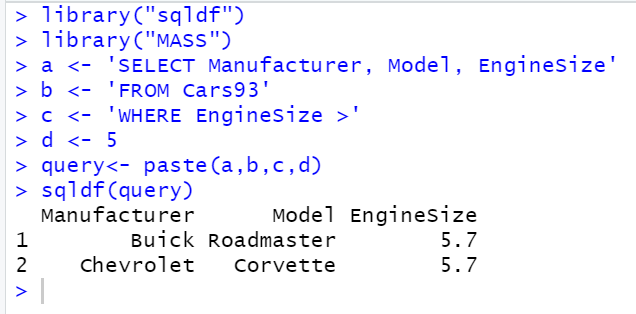
Pour manipuler les dataframes dans R, il peut être preferable de passer par du SQL. Car cela peut paraitre plus rapide et plus flexible. Ou bien parce que le langage SQL est mieux maitrisé que R. Un package R existe […]
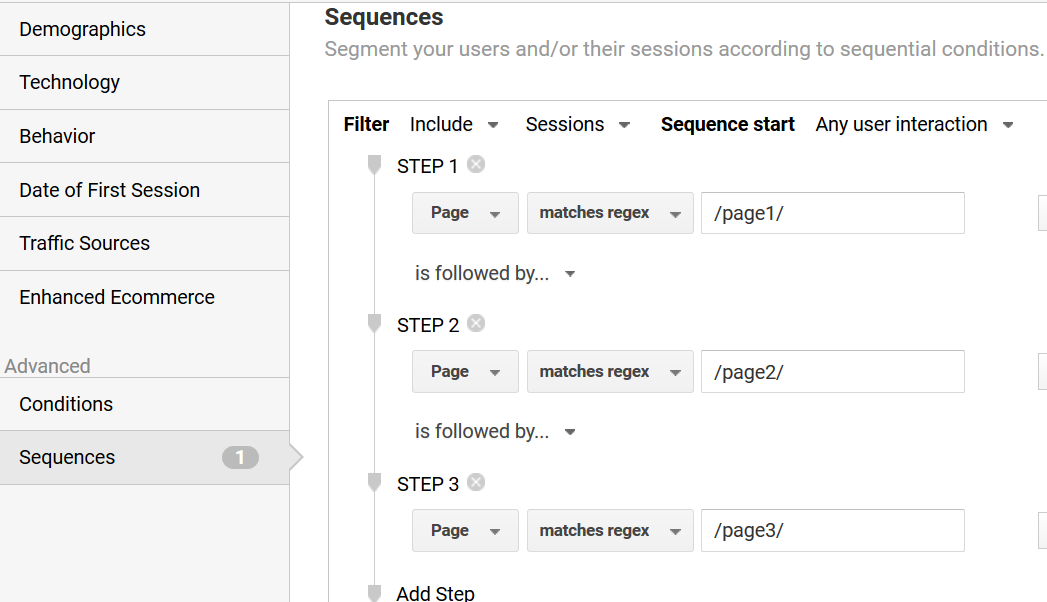
Dans Google Analytics, il est possible de créer facilement des segments de sequence.Nous allons voir comment reproduire la requête BigQuery correspondante.Nous allons prendre l’exemple d’une sequence avec « /page1/ », puis « /page2/ », puis « /page3/ » (en acceptant qu’il ait pu y avoir d’autres […]
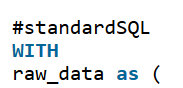
Avec le langage SQL standard de BigQuery, il est possible d’utiliser la clause WITH. Ceci présente de nombreux avantages : La clause WITH permet simplement de donner un nom à une sous-requête pour y faire reference (comme les alias pour […]
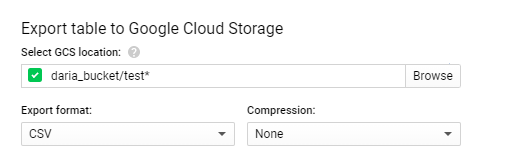
L’interface de BigQuery permet un export direct du résultat de la requête via le bouton « Download as CSV ». Mais cet export direct n’est pas possible quand le fichier CSV à générer est trop gros. L’astuce est alors de passer par […]
Avec Google Analytics Premium (GA3), il est possible d’enregistrer automatiquement les données dans BigQuery. Cela permet de faire des requêtes plus avancées à partir des hits bruts sans echantillonnage, ce qui n’est pas possible avec l’interface Google Analytics ou l’API […]