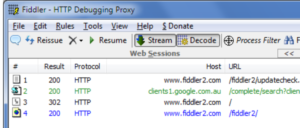
Lorsqu’un site comporte du double tracking, les hits sont plus difficiles à distinguer.
Une permiere solution peut être de personnaliser les colonnes dans Fiddler pour voir apparaitre le compte correspondant. Mais cela nécessite de lire cette colonne.
Une autre solution est de colorier la ligne du hit si il correspond au compte souhaité.
Cela est possible avec FiddlerScript. Dans la partie OnBeforeRequest ( static function OnBeforeRequest(oSession: Session) ), des conditions peuvent être ajoutées pour préciser quand colorier une requête.
Si on prend l’exemple de colorier les requêtes en fond gris, si elles corrspondent au compte Google Analytics souhaité,
il est possible de procéder ainsi :
– vérifier si le domaine de la requête concerne Google Analytics
– Savoir si la methode de la requête est GET ou POST (pour récupérer l’information avec la fonction correspondante)
– Récupérer l’ID du compte correspondant dans le parametre « tid »
– Si l’ID correspond au compte GA à suivre, alors on colorie l’arrière plan de la ligne de la requête (code couleur triplet hexadecimal)
Ce qui donne par exemple :
// Si hit GA
if(oSession.HostnameIs("www.google-analytics.com"))
{
if(oSession.HTTPMethodIs("GET"))
{ // Si hit GET
var qs = oSession.url;
var querystring = HttpUtility.ParseQueryString(qs);
var param_tid=querystring.Get("tid");
if(param_tid=="UA-xxxxxxx-x")
{
oSession["ui-backcolor"] ="#EEEEEE";
}
} else if(oSession.HTTPMethodIs("POST"))
{ // Si hit POST
var qs = oSession.GetRequestBodyAsString();
var querystring = HttpUtility.ParseQueryString(qs);
var param_tid=querystring.Get("tid");
if(param_tid=="UA-xxxxxxx-x")
{
oSession["ui-backcolor"] = "#E3E3E3";
}
}
}