Fiddler permet de consulter les différents paramètres des hits Google Analytics en allant dans l’onglet Inspectors>WebForms du hit. Cependant cette méthode a 2 inconvénients : elle nécessite plusieurs clics ce qui rend l’accès à l’information peu pratique + cette méthode n’affiche pas les paramètres d’une requête POST (Google Analytics envoie une requête POST quand le volume d’informations à envoyer dépasse un certain seuil).
La solution proposée permet d’afficher directement les paramètres dans l’interface principale de Fiddler (peu importe que ce soit une requête GET ou POST).
Pour cela, il faut définir une règle personnalisée avec FiddlerScript qui permet la personnalisation de Fiddler. L’exemple ci-dessous concerne l’affichage du paramètre « tid » qui correspond à l’ID du compte Google Analytics. La règle détecte si il s’agit d’une requête GET ou POST et applique la règle correspondante à chaque cas. Pour une requête GET, le paramètre tid est recherché dans le querystring de l’URL du GET. Pour une requête POST, le script de Google Analytics met les paramètres directement dans le body de la requête POST où il sera recherché.
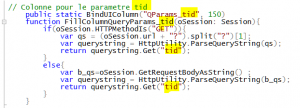
Le code FiddlerScript correspondant est le suivant (il est à mettre juste avant la dernière accolade du fichier) :
// Colonne pour le parametre cd8
public static BindUIColumn("QParams_cd8", 150)
function FillColumnQueryParams_cd8(oSession: Session){
if(oSession.HTTPMethodIs("GET")){
var qs = (oSession.url + "?").split("?")[1];
var querystring = HttpUtility.ParseQueryString(qs);
return querystring.Get("cd8");
}
else{
var b_qs=oSession.GetRequestBodyAsString() ;
var querystring = HttpUtility.ParseQueryString(b_qs);
return querystring.Get("cd8");
}
}A noter que ce code utilise certaines fonctions de librairies .NET.
Il est donc nécessaire au préalable de les importer en ajoutant le code suivant au début du fichier :
import System;
import System.Windows.Forms;
import Fiddler;
// add in system web
import System.Web;Une fois ce code implémenté, Fiddler rajoute une colonne dans l’interface principale où il renseigne l’information au fur et à mesure des requêtes enregistrées. Pour récupérer un autre paramètre, il suffit de recopier ce code et modifier le nom du paramètre aux 5 endroits surlignés en jaune.
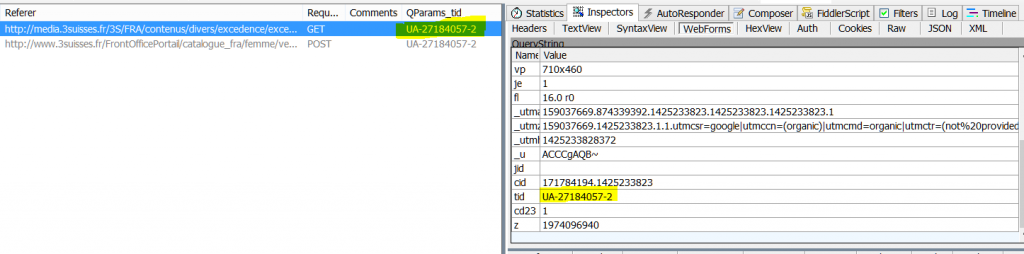
Ci-dessous un exemple sur le site 3suisses avec une requête GET et une requête POST.
Le paramètre « tid » est affichée dans la colonne « Qparams_tid ». Sa valeur correspond bien à celle dans l’onglet Inspector>WebForms. Et la valeur est renseignée pour les requêtes GET et POST.
Pour + d’infos :
– Un exemple de parsing du querystring avec Fiddler
– Documentation à propos de FiddlerScript