Dans un script JS, si on fait appel à une variable qui est ‘undefined’, cela peut générer des erreurs et arrêter l’execution du script. Afin d’éviter ce problème, il est conseillé d’avoir un code robuste qui vérifie que la variable existe et qu’elle a le format attendu (par exemple une valeur textuelle et pas une valeur numérique ou un objet).
Pour cela, il est possible de procéder en 2 temps :
- Une premiere verification pour savoir si la valeur existe (avec typeof)
- Si la variable existe, il s’agit d’utiliser une fonction personnalisée pour verifier que c est le format attendu (une erreur fréquente est de tomber sur une variable nulle sans le savoir). Si on veut utiliser une variable qui est censée contenir du texte, il s’agit de vérifier qu’elle contient un texte (string) et que ce texte n’est pas vide.
En combinant ces 2 verifications (avec la verification du typeof et le resultat de la fonction personnalisée), cela permet de faire les vérifications d’un coup. Ainsi, si la variable ne contient pas de texte, alors la valeur booléenne « false » est renvoyée.
Code Javascript :
// La fonction personnalisée pour verifier si c est un format texte
checkString = function (obj) { if (obj === null) { return false } else if (typeof obj === 'string' && obj !== '') { return obj } else { return false } }
// La commande pour combiner les 2 verifications (si la variable existe et si c est un texte), exemple avec une variable test :
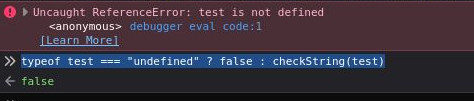
typeof test === "undefined" ? false : checkString(test);Utilisation de la commande JS :






Commentaire sur “Comment verifier qu’une variable JS n’est pas undefined, null ou vide ?”
Sinon tu peux utiliser !!varName pour vérifier que la variable existe et qu’elle n’est pas nul. Ou encore tu peux faire varName?.attr pour éviter que javascript ne plante en cas d’accès a un attribut depuis une variable null ou undefined