Si un tracking de clic n’est pas présent dans le code de la page, il est possible d’ajouter un listener qui va détecter le clic et éxécuter le code de tracking de clic.
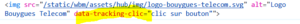
Pour cela, nous allons prendre l’exemple d’un listener posé sur une balise contenant le data-attribute « data-tracking-clic » qui a la valeur « clic sur bouton » (en regardant le code de la page, on a identifié que le bouton correspond à cette balise). Si on clique sur cette balise, on veut afficher une pop-in avec le texte « clic sur bouton » (valeur du data-attribute data-tracking-clic).
La fonction à utiliser est donc :
listenerSurDataAttribute('data-tracking-clic', 'clic sur bouton', function(){alert('clic sur bouton')} );
La définition de la fonction listenerSurDataAttribute est ci-dessous :
- ‘a’ correspond au nom du data-attribute
- ‘b’ à la valeur du data-attribute
- ‘c’ à l’action à réaliser si il y a un clic.
listenerSurDataAttribute = function (a, b, c) {
var dataAttribute = a;
var valeurAttribute = b;
var hitClic = c;
var elements = document.querySelectorAll('[' + dataAttribute + ']');
for (var i = 0; i < elements.length; i++) {
if (elements[i].getAttribute(dataAttribute) === valeurAttribute) {
elements[i].addEventListener('click', hitClic, false);
}
}
}