Les tags externes (pour la mesure de campagne marketing par exemple) sont souvent conçus de manière « industrielle » afin d’être universels et pour faire en sorte qu’ils s’exécutent le plus tôt possible. Cependant ils ne sont pas forcément optimisés et peuvent être simplifiés lors de l’intégration dans un outil de tag management.
Les tags JS communiqués par les partenaires externes sont souvent composés de fonctions qui vont rajouter dans le code source de la page un nouveau tag, qui est le tag final qu’il faut éxécuter. Cette pratique a le mérite de placer le tag le plus tôt possible dans la chaine d’éxécution. Mais cela n’est pas forcément utile si le tag est intégré dans un outil de Tag Management. De plus, comme un premier tag est éxécuté pour rajouter un second tag qui sera éxécuté, les performances ne sont pas optimisées. Il est donc préférable si possible d’exécuter directement le bon tag.
Nous allons voir comment obtenir simplement le tag final à intégrer dans l’outil de tag management à partir du tag communiqué par le partenaire.
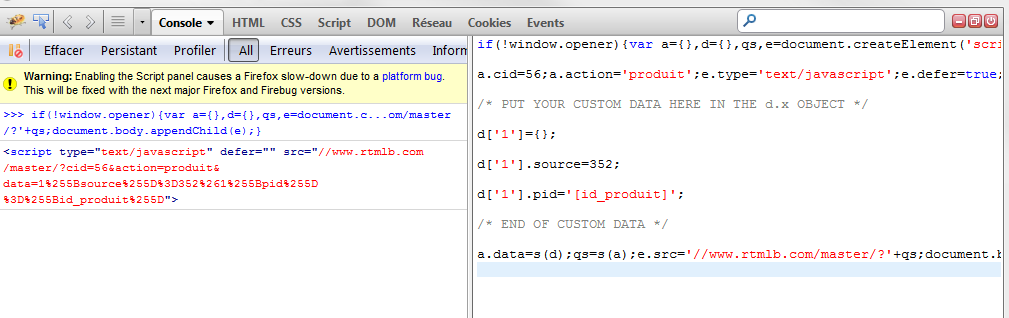
Pour cela, il suffit d’éxécuter le tag communiqué dans la console de Firebug (par exemple) pour visualiser le tag qui sera créé.
Ci-dessous le contenu javascript d’un tag a été ajouté dans la ligne de commande de la console de Firebug à droite. Et après l’avoir éxécuté, le résultat s’affiche à gauche.
Il ne reste alors plus qu’à configurer ce tag dans l’outil de tag management, en renseignant seulement l’URL source du script. Ainsi, le tag s’éxécute plus vite (le tag final est directement exécutè, sans dépendre de l’execution d’un autre tag)
Avant d’intégrer un tag de cette facon, il faut s’assurer que toutes les informations nécessaires sont dans le tag. Lors de l’éxecution de la fonction du premier tag, des informations peuvent être récupérées dynamiquement. Si besoin, ces informations peuvent être renseignées dans le tag final via l’outil de tag management, si elles sont dans le data layer.
Pour + d’infos :