Il est parfois utile d’avoir une iframe dans une page web qui fasse appel à un nom de domaine différent de celui de la page, notamment pour éxécuter du code externe. Cependant la transmission de données peut poser problème à cause des règles de sécurité des navigateurs.
Par sécurité, les navigateurs ne vont pas autoriser le code externe à avoir accès au code source de la page et à récupérer des informations sur cette page. Ainsi, pour transmettre une information ou rajouter/modifer un quelconque élément dans le code source, il faut arriver à contourner ces règles basées sur le nom de domaine de chaque élément.
Plusieurs solutions existent, mais certaines ne sont pas universelles (ne fonctionnent pas pour tous les navigateurs). Nous allons voir rapidement ces solutions possibles :
- Rajouter un iframe avec le nom de domaine de la page dans l’iframe externe
- Utilise la metode JS window.postmessage qui permet de passer l’information au DOM (code source). Cette méthode fait partie des standards du HTML5.
- Utiliser la librairie easyXDM qui combine plusieurs méthodes et permet de faire face à plusieurs situations spécifiques, tout en étant adapté à la grande majorité des navigateurs.
- Rajouter les informations dans le querystring de l’iframe externe
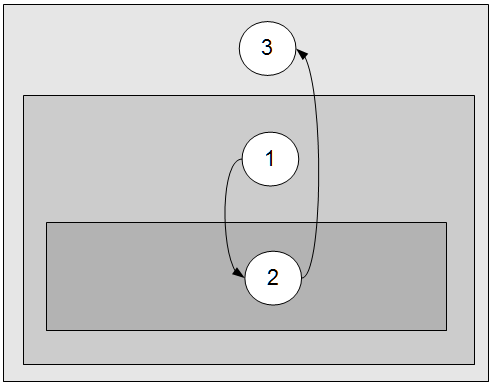
La première solution consiste à inclure dans l’iframe qui est appelée une autre iframe qui fait référence au domaine de la page. Ainsi, les données de l’iframe externe sont passées à la sous-iframe qui peut les passer au code de la page web (même domaine). Mais cette méthode peut être laborieuse lorsqu’il y a beaucoup d’information à transmettre. De plus, cela nécessite d’avoir la main sur le code de l’iframe externe pour y rajouter la sous-iframe, ce qui le plus souvent n’est pas possible si le code de l’iframe externe n’est pas destiné uniquement à notre site.
La deuxième solution consiste à utiliser la méthode window.postmessage pour transmettre l’information. Il s’agit d’un protocole de communication entre les iframes (fenetres) sur la base d’événement pour qu’elles puissent échanger des objets. Pour cela, il suffit d’ajouter un listener dans le code source qui va attendre l’évènement posmessage et va vérifier l’origine avec le domaine de l’iframe, avant de commencer le process de transmission de données.
La troisième méthode consiste à utiliser la librairie easyDXM développée pour faire face au problème de manière universelle.
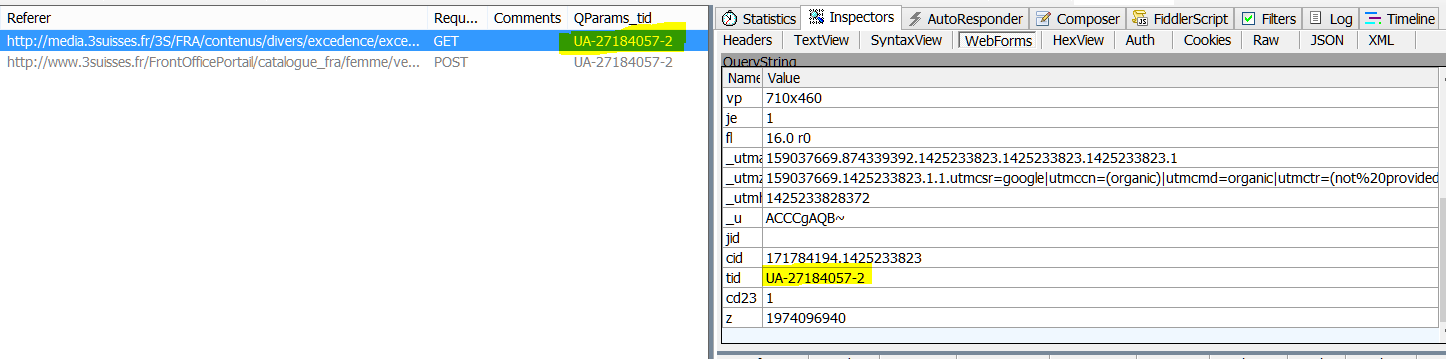
Et la quatrième solution consiste à passer des informations de la page à l’iframe externe via le querystring de l’iframe. Pour cela, le code de l’iframe est créé via la fonction document.write() où des paramètres sont rajoutés dans le querystring de l’URL source de l’iframe.
code= ‘<iframe src= »http://www.monsite.com?nomparametre=‘ + valeur-du-parametre + ‘ »‘></iframe>’;
document.write(code);
Cette problématique de iframe cross-domain peut aussi être rencontrée en intégrant des tags iframe dans une solution de tag management. Des options à activer existent le plus souvent pour contourner ces règles. Cependant ces options à activer ne doivent pas être considérées comme une solution automatique, elles ralentissent l’execution des tags.
Pour + d’infos :